Tutorial Membuat Pergerakan Karakter Idle-Walk (Kiri-Kanan)Menggunakan Keyboard di Construct2
Pada kesempatan kali ini, saya akan memberikan sedikit tutorial bagaimana cara membuat pergerakan karakter idle-walk kiri kanan menggunakan keyboard di construct2.
Untuk assetnya kalian bisa mendownloadnya gratis dari website imedia9.net
Langsung saja ke step by stepnya
Install terlebih dahulu Construct 2, setelah selesai di instal lalu buka programnya.
Buat project baru dengan cara
klik File > New > New empty project
Lalu akan muncul tampilan seperti berikut
Masukan background yang telah kalian download dengan cara
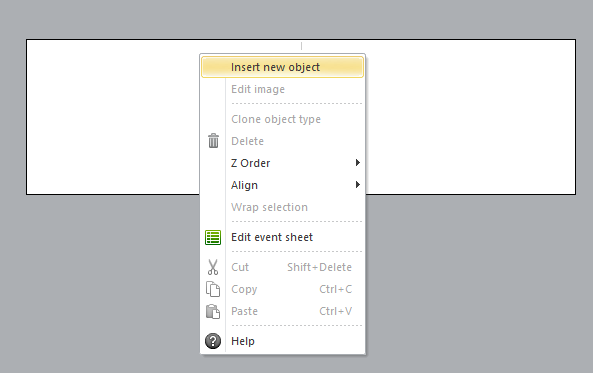
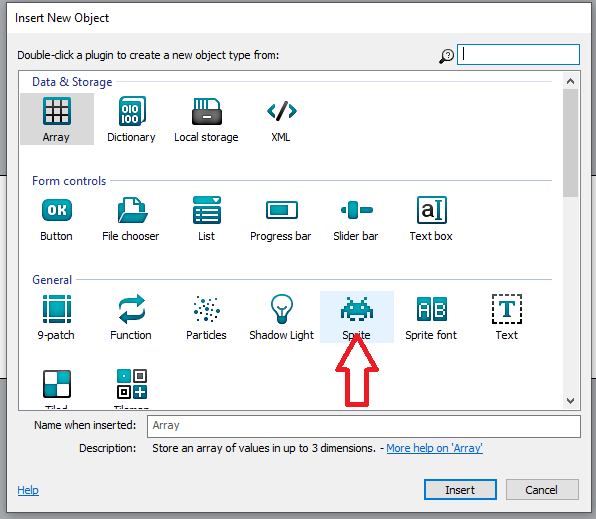
Klik Kanan > Insert new object > Sprite
Dan hasilnya akan muncul tampilan dari layout yang sudah diberikan backgroud, atur dan sesuaikan ukuran backgroundnya



Isikan parameter "Walk" yang sudah kita buat tadi
Sampai disini karakter sudah bisa bergerak ke kanan dan kekiri
Klik tombol Run Layout untuk mencobanya
Selesai.
Untuk assetnya kalian bisa mendownloadnya gratis dari website imedia9.net
Langsung saja ke step by stepnya
Install terlebih dahulu Construct 2, setelah selesai di instal lalu buka programnya.
Buat project baru dengan cara
klik File > New > New empty project
Lalu akan muncul tampilan seperti berikut
Kemudian ubah layout height size sesuiakan dengan window masing-masing, disini saya ubah menjadi 1708, 480 dan margins 500, 500
Dan ini hasilnya
Masukan background yang telah kalian download dengan cara
Klik Kanan > Insert new object > Sprite
Lalu klik ikon open folder seperti dibawah ini, untuk load file yang akan kita import
Kemudian plih gambar backgroud yang sudah kita siapkan
Setelah selesai memasukan background,
Selanjutnya kita Import Tanah dengan cara
Selanjutnya kita Import Tanah dengan cara
Atur letak/posisi tanah sesuai keinginan kita. misalnya seperti ini
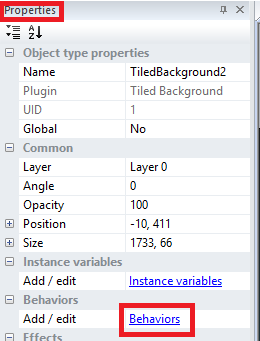
Masukan behavior tingkah laku pada tanah dengan cara :
Klik object tanahnya, Lihat jendela Properties > pilih Behaviours
Masukan behaviour Solid agar object tanah nantinya bisa di pijak oleh karakter

Jika sudah memasukan object tanah,
Selanjutnyakita masuk ke Character. Masukan character dengan cara
Selanjutnyakita masuk ke Character. Masukan character dengan cara
Klik kanan > Insert new object > Sprite
Dijendela properties ubah nama karakter menjadi "Karakter"
Dijendela properties ubah nama karakter menjadi "Karakter"
Lalu pilih jendela Animation frames
Klik kanan > Import frames > from files
lalu pilih karakter Idle 1 - 10 yang akan diimport
Ini adalah hasil impor file yang tadi
Ubah nama Animations menjadi "Idle"
Delete Animations Frame (0), Lihat gambar dibawah ini
Ubah nama Animations menjadi "Idle"
Delete Animations Frame (0), Lihat gambar dibawah ini
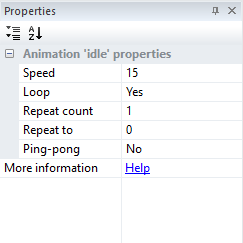
Jangan lupa untuk mengatur properties nya seperti pada gambar di bawah ini.
Speed = 15
Loop = Yes
Setelah frame yang akan di animasikan sudah di import, tambahkan behavior pada karakter, tujuannya agar bisa menggerakan karakter ke kiri, kanan dan atas. dengan cara
Properties > Behaviours
pilih Platform
Disini karakter sudah bisa bergerak dengan animasi Idle,
Klik tombol Run Layout untuk mencobanya
Selanjutnya kita akan membuat animasi berjalan, yaitu dengan menambahkan animation frames. Tambah animasi baru di dalam karakter yang sudah kita buat tadi, lalu beri nama “Walk”.
Caranya klik karakter tadi, didalam jendela Animations Klik kanan => Add animation
Lalu beri nama "Walk"
Pada Animation frames Klik kanan > Import frames > from files Kemudian pilih karakter walk yang ingin di import
Jangan lupa untuk mengatur properties nya seperti ini
Speed = 10
Loop = Yes
Selanjutnya kita akan masukan input keyboard agar character bisa digerakkan menggunakan keyboard.
Klik kanan > Insert new object > Keyboard

Langkah selanjutnya kita akan menambahkan action agar character bisa bergerak ketika kita menekan tombol keyboard.
Masuk ke Event sheet > Add event > Keyboard
pilih menu 'on key pressed'

tekan tombol kanan pada keyboard
Nah event diatas adalah untuk kondisi nya atau if nya. Dan kita akan buat then nya atau action ketika kondisi terpenuhi.
pilih menu set animation
Isikan parameter "Walk" yang sudah kita buat tadi
Sampai disini Karakter nya sudah bisa di gerakan ke kanan. tetapi animasi nya masih belum bisa dihentikan.
Langkah selanjutnya kita akan buat event ketika tombol di lepas Karakter kembali diam.
Caranya copy event yang telah dibuat, lalu edit key press menjadi key realesed dan animation menjadi “Idle”.
Langkah selanjutnya kita akan buat event ketika tombol di lepas Karakter kembali diam.
Caranya copy event yang telah dibuat, lalu edit key press menjadi key realesed dan animation menjadi “Idle”.
Selanjutnya kita akan membuat event untuk Karakter bergerak ke kiri.
Caranya dengan mencopy event diatas lalu ubah button right menjadi left.
Caranya dengan mencopy event diatas lalu ubah button right menjadi left.
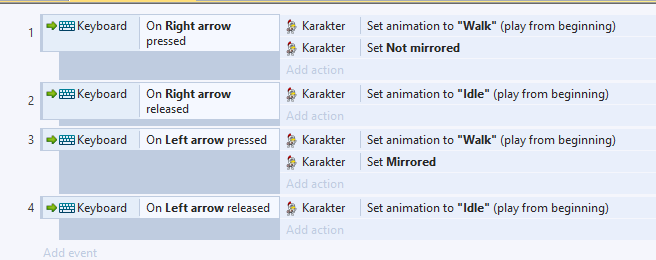
Nah sekarang karakter sudah bisa bergerak ke kedua arah.
tetapi animasi masih belum sempurna, karena ketika karakter bergerak ke kiri, tetapi karakter masih menghadap kanan,
Solusinya kita tinggal masukan action baru "Set not mirrored" pada On Right Arrow Pressed dan "Set mirrored"pada On Left Arrow pressed seperti pada gambar di bawah ini.
tetapi animasi masih belum sempurna, karena ketika karakter bergerak ke kiri, tetapi karakter masih menghadap kanan,
Solusinya kita tinggal masukan action baru "Set not mirrored" pada On Right Arrow Pressed dan "Set mirrored"pada On Left Arrow pressed seperti pada gambar di bawah ini.
Sampai disini karakter sudah bisa bergerak ke kanan dan kekiri
Klik tombol Run Layout untuk mencobanya
Selesai.
Mungkin cukup sekian sedikit tutorial yang bisa saya paparkan, kurang lebihnya mohon maaf ..
terimakasih atas perhatiannya.
terimakasih atas perhatiannya.
Wassalamualaikum Wr.Wb.
































Opmerkings
Plaas 'n opmerking