Tutorial Mekanik Pergerakan dan Animasi Karakter (idle, walk dan attack) menggunakan Construct 2
Assalamualaikum Wr.Wb.
Pada kesempatan kali ini, saya akan memberikan sedikit tutorial tambahan mengenai animasi karakter pada construct2. Tutorial ini merupakan kelanjutan dari tutorial sebelumnya yang hanya membahas animasi karakter Idle dan Walk saja. Nah disini saya akan menambahkan satu animasi yaitu Attack.
Untuk assetnya kalian bisa mendownloadnya gratis dari website imedia9.net
Langsung saja ke step by stepnya
Buat project baru dengan cara
klik File > New > New empty project
Lalu akan muncul tampilan seperti berikut
Kemudian ubah layout height size sesuiakan dengan window masing-masing, disini saya ubah menjadi 1708, 480 dan margins 500, 500
Dan ini hasilnya
Masukan background yang telah kalian download dengan cara
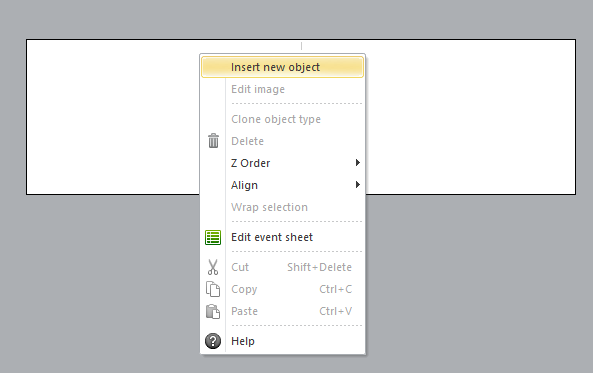
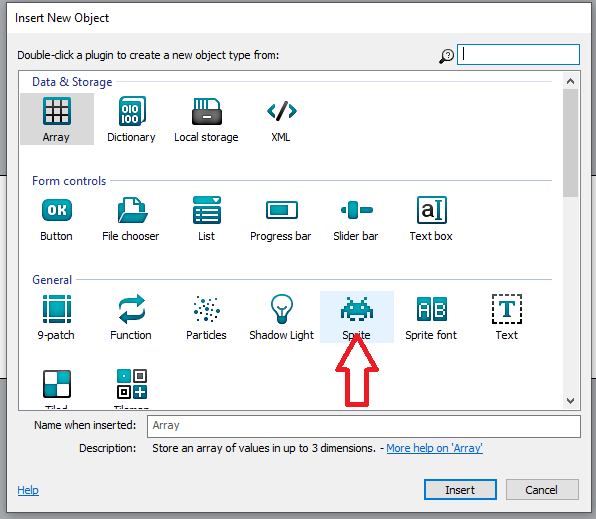
Klik Kanan > Insert new object > Sprite
Lalu klik ikon open folder seperti dibawah ini, untuk load file yang akan kita import
Kemudian plih gambar backgroud yang sudah kita siapkan
Dan hasilnya akan muncul tampilan dari layout yang sudah diberikan backgroud, atur dan sesuaikan ukuran backgroundnya
Setelah selesai memasukan background,
Selanjutnya kita Import Tanah dengan cara
Selanjutnya kita Import Tanah dengan cara
Atur letak/posisi tanah sesuai keinginan kita. misalnya seperti ini
Masukan behavior tingkah laku pada tanah dengan cara :
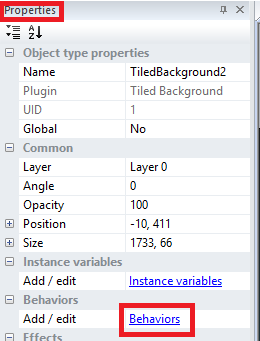
Klik object tanahnya, Lihat jendela Properties > pilih Behaviours
Masukan behaviour Solid agar object tanah nantinya bisa di pijak oleh karakter

Jika sudah memasukan object tanah,
Selanjutnyakita masuk ke Character. Masukan character dengan cara
Selanjutnyakita masuk ke Character. Masukan character dengan cara
Klik kanan > Insert new object > Sprite
Dijendela properties ubah nama karakter menjadi "Karakter"
Dijendela properties ubah nama karakter menjadi "Karakter"
Lalu pilih jendela Animation frames
Klik kanan > Import frames > from files
lalu pilih karakter Idle 1 - 10 yang akan diimport
Ini adalah hasil impor file yang tadi
Ubah nama Animations menjadi "Idle"
Delete Animations Frame (0), Lihat gambar dibawah ini
Ubah nama Animations menjadi "Idle"
Delete Animations Frame (0), Lihat gambar dibawah ini
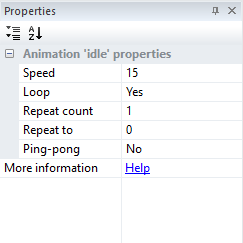
Jangan lupa untuk mengatur properties nya seperti pada gambar di bawah ini.
Speed = 15
Loop = Yes
Setelah frame yang akan di animasikan sudah di import, tambahkan behavior pada karakter, tujuannya agar bisa menggerakan karakter ke kiri, kanan dan atas. dengan cara
Properties > Behaviours
Behaviors yang pilih
1. Platform
2. ScroolTo
Sehingga karakternya memiliki Behaviors seperti ini :
Disini karakter sudah bisa bergerak dengan animasi Idle,
Klik tombol Run Layout untuk mencobanya
Selanjutnya kita akan membuat animasi berjalan, yaitu dengan menambahkan animation frames. Tambah animasi baru di dalam karakter yang sudah kita buat tadi, lalu beri nama “Walk”.
Caranya klik karakter tadi, didalam jendela Animations Klik kanan => Add animation
Lalu beri nama "Walk"
Pada Animation frames Klik kanan > Import frames > from files Kemudian pilih karakter walk yang ingin di import
Jangan lupa untuk mengatur properties nya seperti ini
Speed = 10
Loop = Yes
Selanjutnya kita akan masukan input keyboard agar character bisa digerakkan menggunakan keyboard.
Klik kanan > Insert new object > Keyboard

Langkah selanjutnya kita akan menambahkan action agar character bisa bergerak ketika kita menekan tombol keyboard.
Masuk ke Event sheet > Add event > Keyboard
pilih menu 'on key pressed'

tekan tombol kanan pada keyboard
Nah event diatas adalah untuk kondisi nya atau if nya. Dan kita akan buat then nya atau action ketika kondisi terpenuhi.
pilih menu set animation
Isikan parameter "Walk" yang sudah kita buat tadi
Sampai disini Karakter nya sudah bisa di gerakan ke kanan. tetapi animasi nya masih belum bisa dihentikan.
Langkah selanjutnya kita akan buat event ketika tombol di lepas Karakter kembali diam.
Caranya copy event yang telah dibuat, lalu edit key press menjadi key realesed dan animation menjadi “Idle”.
Langkah selanjutnya kita akan buat event ketika tombol di lepas Karakter kembali diam.
Caranya copy event yang telah dibuat, lalu edit key press menjadi key realesed dan animation menjadi “Idle”.
Selanjutnya kita akan membuat event untuk Karakter bergerak ke kiri.
Caranya dengan mencopy event diatas lalu ubah button right menjadi left.
Caranya dengan mencopy event diatas lalu ubah button right menjadi left.
Nah sekarang karakter sudah bisa bergerak ke kedua arah.
tetapi animasi masih belum sempurna, karena ketika karakter bergerak ke kiri, tetapi karakter masih menghadap kanan,
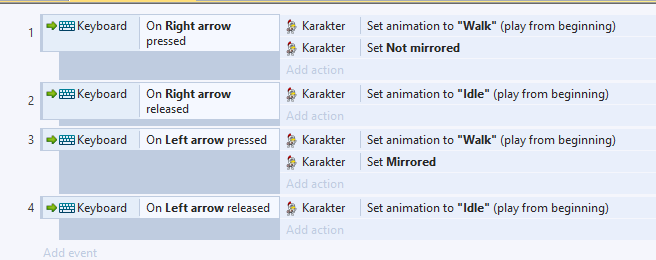
Solusinya kita tinggal masukan action baru "Set not mirrored" pada On Right Arrow Pressed dan "Set mirrored"pada On Left Arrow pressed seperti pada gambar di bawah ini.
tetapi animasi masih belum sempurna, karena ketika karakter bergerak ke kiri, tetapi karakter masih menghadap kanan,
Solusinya kita tinggal masukan action baru "Set not mirrored" pada On Right Arrow Pressed dan "Set mirrored"pada On Left Arrow pressed seperti pada gambar di bawah ini.
Sampai disini karakter sudah bisa bergerak ke kanan dan kekiri
Klik tombol Run Layout untuk mencobanya
Selanjutnya kita akan membuat animasi Attack, Tambah animasi baru di dalam karakter yang sudah kita buat tadi, lalu beri nama “Attack”.
Caranya klik karakter tadi, didalam jendela Animations Klik kanan => Add animation
Lalu beri nama "Attack"
Pada Animation frames Klik kanan > Import frames > from files Kemudian pilih karakter Attack 1-10 yang ingin di import
Jangan lupa untuk menghapus animation frame 0 dan mengatur properties nya seperti ini
Speed = 10
Loop = Yes
Selanjutnya kita akan memasukan event untuk attack.
Klik kanan > Insert new object > Keyboard

Langkah selanjutnya kita akan menambahkan action agar character bisa menjalankan animasi "Attack" ketika kita menekan tombol keyboard.
Masuk ke Event sheet > Add event > Keyboard
pilih menu 'on key pressed'

Disini saya akan menggunakan tombol "space" pada keyboard untuk menggerakan animasi Attack.
tekan tombol "Space" pada keyboard seperti ini
pilih menu set animation
Isikan parameter "Attack" yang sudah kita buat tadi
Selanjutnya kita akan membuat karakter musuh, seperti biasa menggunakan menu "Sprite" dengan membuat manual atau kalian dapat mengimport karakter musuhnya dari luar
Contohnya seperti ini
Karakter musuh menggunakan Behaviors "Solid" tujuannya agar tidak bisa ditembus
Setelah karakter musuh dibuat, langkah selanjutnya membuat Sprite "Peluru" untuk amunisi "Attack" yang dibuat tadi
Peluru tersebut menggunakan Behaviors "Bullet"
Setelah menambahkan karakter musuh dan peluru, sekarang kita buat Actionnya
Untuk actionnya seperti ini
Tampilan halaman layout seperti ini
Sekarang kira running, dan tampilannya akan seperti ini
Jadi intinya cara membuat animasi Idle, Walk dan Attack seperti itu.
Kalian bisa mengaplikasikannya sesuai keinginan kalian agar lebih baik lagi
Mungkin cukup sekian tutorial singkat dan sederhana dari saya, kurang lebihnya mohon maaf
Wassalamu'alaikum wr. wb.










































Opmerkings
Plaas 'n opmerking